Diseñando Tu Sitio Web: Consejos y Trucos

Aprende principios esenciales de diseño para hacer que tu sitio web sin código sea visualmente atractivo y fácil de usar. Con estas herramientas digitales y técnicas, podrás mejorar tu productividad creativa y el trabajo colaborativo en tus proyectos web.
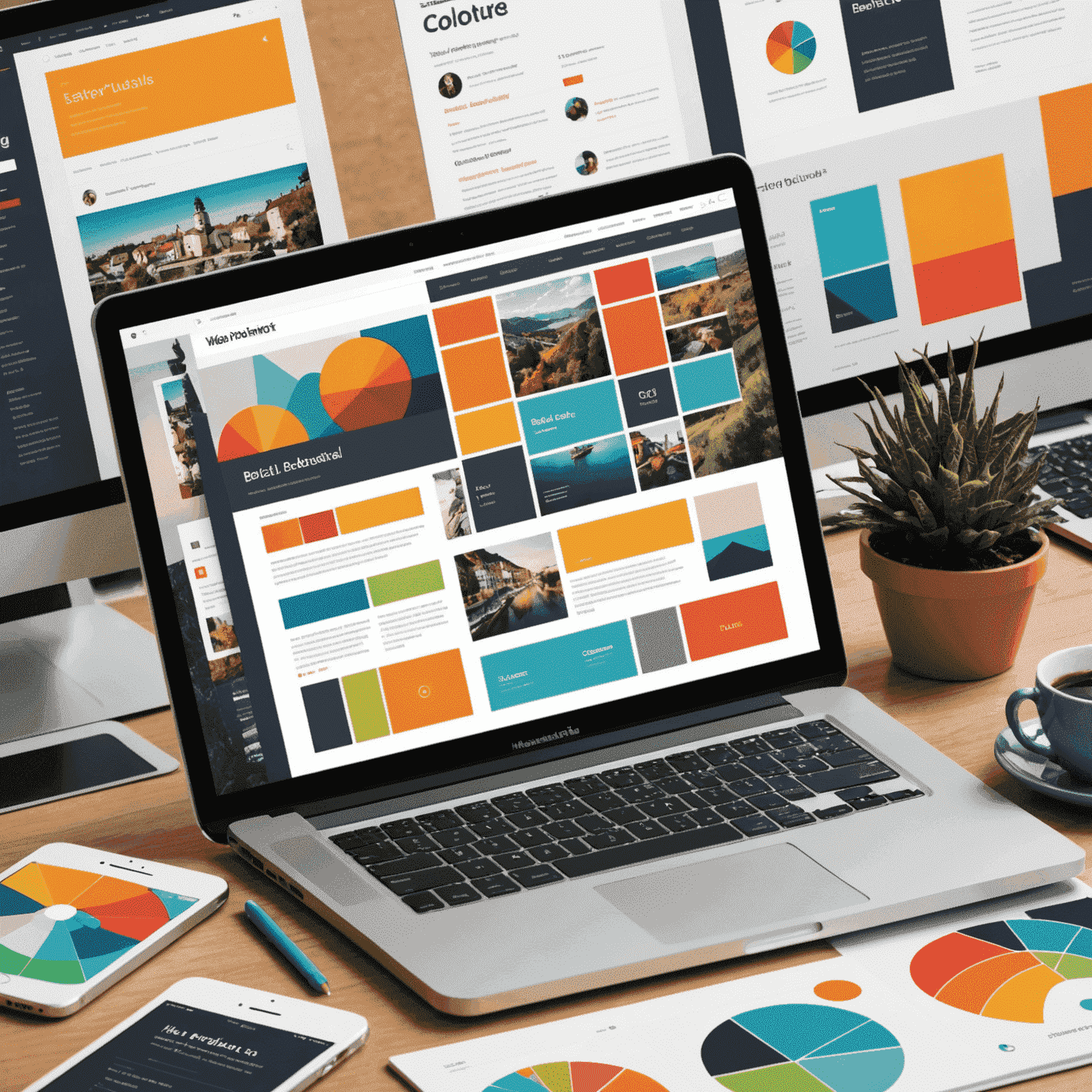
1. Elige una Paleta de Colores Vibrante
Utiliza colores llamativos como el azul eléctrico, rosa intenso y verde lima para crear un impacto visual. Combínalos con tonos más suaves como coral, lavanda y verde menta para equilibrar. No olvides incluir colores de acento como amarillo brillante y naranja neón para elementos de llamada a la acción.
2. Tipografía que Impacta
Opta por fuentes sans-serif modernas y limpias. Usa pesos extra-negrita para los encabezados y asegúrate de mantener una jerarquía clara en los tamaños de fuente. Esto mejorará la legibilidad y la estructura de tu contenido.
3. Animaciones y Microinteracciones
Incorpora transiciones suaves entre páginas y elementos. Añade efectos sutiles al pasar el cursor y microinteracciones juguetonas como iconos que rebotan o botones que pulsan. Esto hará que tu sitio sea más dinámico y atractivo.
4. Elementos UI Intuitivos
Diseña botones grandes y fáciles de hacer clic con esquinas redondeadas. Utiliza iconos intuitivos junto con etiquetas de texto para mayor claridad. Implementa funcionalidad de arrastrar y soltar para interacciones clave, mejorando así el flujo de trabajo creativo.
5. Formas y Gráficos Lúdicos
Incorpora formas geométricas juguetonas como círculos, triángulos y líneas onduladas como elementos decorativos. Usa sombras suaves para dar profundidad y superposiciones de degradado para añadir dimensión a los colores planos.
6. Diseño Responsivo
Asegúrate de que tu sitio se vea bien en todos los dispositivos utilizando un sistema de cuadrícula limpio y diseño fluido. Esto es crucial para la gestión de proyectos creativos y la comunicación en equipo, ya que los miembros pueden acceder desde diferentes dispositivos.
7. Estética Sin Código
Incluye elementos visuales que representen flujos de datos y lógica. Utiliza interfaces de arrastrar y soltar, interruptores y menús desplegables para una rápida personalización. Esto facilitará el uso de herramientas para diseñadores y mejorará la productividad del equipo.

Recuerda, el objetivo es crear un sitio web que no solo se vea increíble, sino que también sea funcional y fácil de usar. Con estas herramientas y técnicas, podrás crear soluciones para creativos que impulsen la colaboración en equipo y mejoren la gestión de tareas creativas.
Con echolantern, tienes el poder de construir tu sitio web sin código, permitiéndote enfocarte en el diseño y la creatividad mientras nuestra plataforma se encarga de la parte técnica.